I18n - Using Locale Translations
As a developer, i want to develop a module with multiiple local support for UI
I18n Dependencies
i18next and i18next-react is used to support localiation
@shiksha/common-lib provides initializeI18n to initilize i18n module
i18next uses i18next-http-backend plugin to load translation files.
i18next uses languageDetector (refer i18n.ts in common-lb) to detect
selected language. It uses value of localStorage's lang key
Initialize i18n in a module
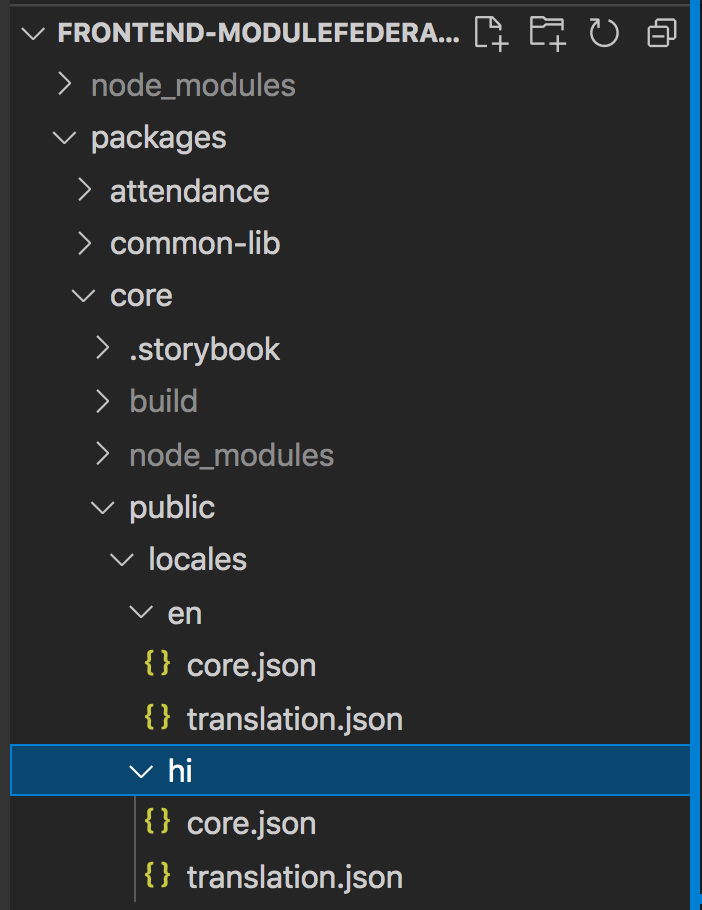
- Locale files are t be created in
[module]/public/locales/folder. - a flder for each supported languages are to be created. e.g. for english and hindi there should be below two folders
[module]/public/locales/en
[module]/public/locales/hi
- Translation file with name
[modulename].jsonis created under lanfugage folder with translations for keys required for the module.

App.jsinitilizes i18n
...
// e.g. in core module's app js we use core translations
initializeI18n(['translation','core']);
...
Using Translations in react components
e.g. in MyClasses component
\\ MyClasses.js
export default function MyClasses() {
const { t } = useTranslation('core');
...
return (
<Layout
_header={{
title: t("MY_CLASSES"),
...
Using Translations in Host Applcation
Once module development is done, we need to copy the trabnslations files from module to hostt application's public/locales folder.
\ TODO: write a script to automate the copy of locales to app's folder.
Notes
TODO: We can use central server to provides locale translation files.
Module's translation files are pushed to common backend server siimilar way module's configuration are pushed to server and application loades the locales from server.
Alternate approach - implement i18next plugin similar to i18next-http-backend to load translatioin files from remote urls.